Hello everybody Joe here. Today I will be demonstrating how you can find XSS vulnerabilities in a website and what you can do with them
What Exactly Is XSS?
Basically, cross site scripting is a type of security hole in a website's forms. Normally forms allow you to input information to generate a specific page based on what you entered. In the specific page however if the text you put into the form in displayed, then people like us are able to manipulate the surrounding html tags to our liking by inputing specific code.
Finding a Potential Website
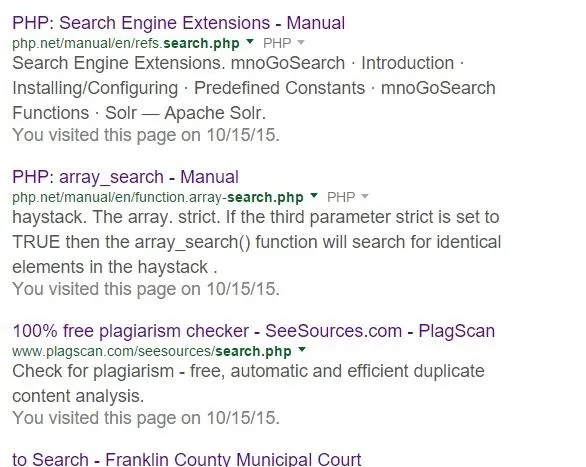
If you don't already have a website in mind that you want to test then here is howto find them easily. You can simply use Google Dorks! What we want to look for is a search page and it would be great if that search page ended in "search.php?=". The main reason we want a search page is because they are more likely to have a message that displayed with the form content when there is no match found. I will simply google "inurl:search.php?="

and already I see some nice looking targets. For this example I will be using https://www.ok.gov/unclaimed/search.php. Now you would think that by being a .gov it would be uber hard to find a vulnerability on. Fortunately for us this is not true.
Testing for XSS
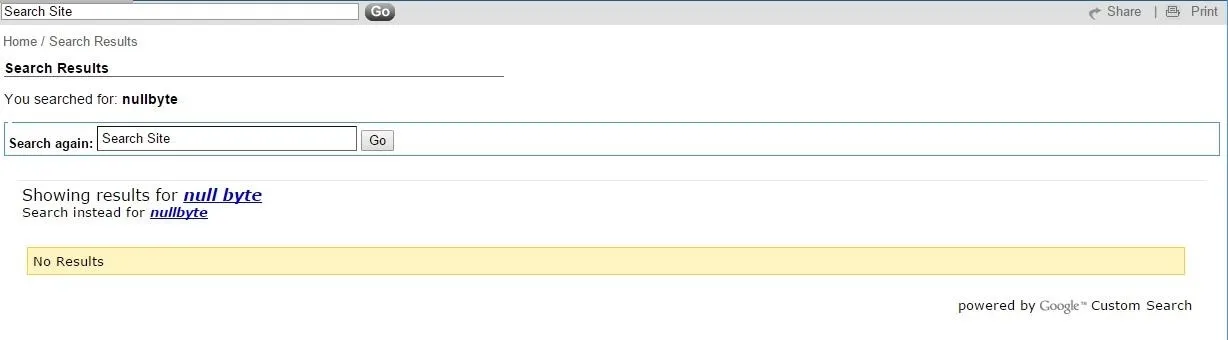
Now you may be asking yourself, "How do I test for XSS," Well I'll tell you. Most internet browsers have a built in feature that allows you to look at the html in the website you are viewing. We will be taking advantage of that along with our mediocre html skills. First, before we began with our shenanigans we must find out how our site outputs the form information. To do this I will lookup "nullbyte" on our site's search bar.

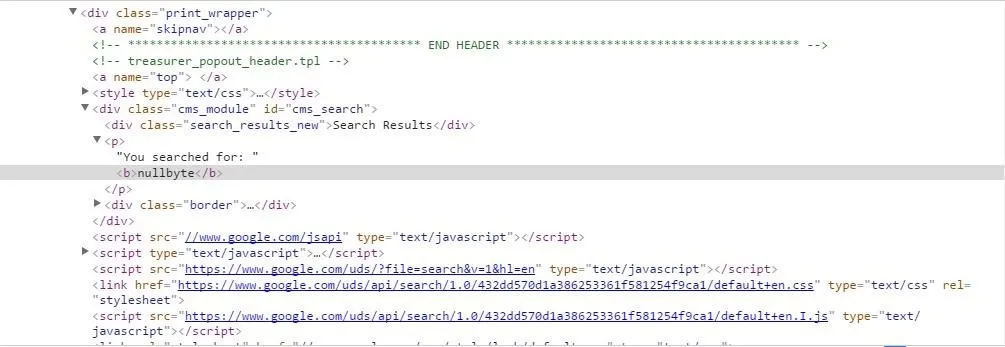
Now if your site uses a search powered by Google it probably wont be vulnerable to XSS. Luckily, in our case not only does the site display the search term in google search but it also displayed it on the main website where it says, "You searched for: nullbyte" Okay that's great and all but now what? Well now we must look into the html of the website to see how the text is being displayed. If I right click on the text and click inspect element on the crop-down menu then it will automatically take me to the place in the html where the text is placed.

The first thing that I notice is that there are not quotation marks around the word "nullbyte". This is a really good sign for us because it means that the site is most likely vulnerable. The second thing I notice, and this is really important, is that the tags surrounding the text are tags. Before we start inserting our own html we need to know some really basic concepts of html. Firstly, every tag that is open has to be closed eventually. Secondly, all other information is between tags. Now that we know this we will finally be able to finally find out if this website can be cross site scripted.
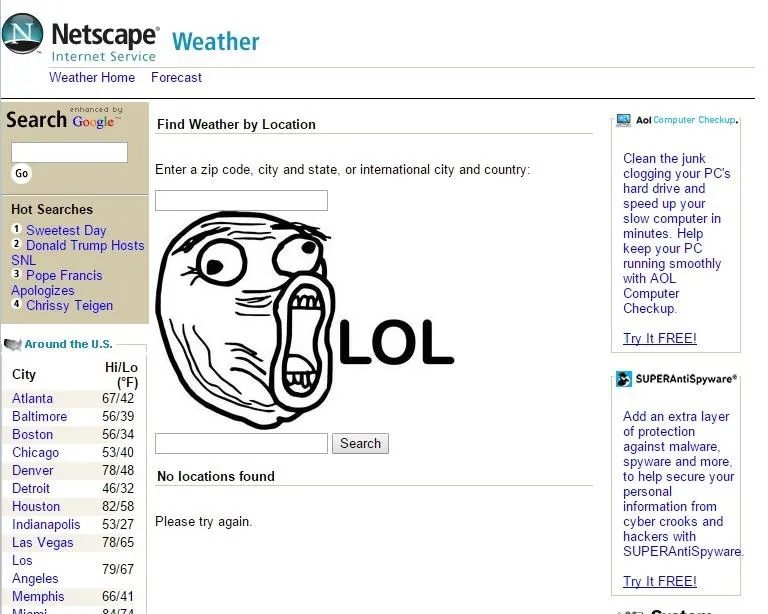
Unfortunately I was mistaken about the vulnerability and I will continue this article from this site: http://isp.netscape.com/weather/find.jsp?f=
and follow all of the same steps. After a bit of recon I found out that the site displays the input like so:
Injecting Our Html
Now that we know how the information is stored we can manipulate it.
Whatever we type will be displayed as suck where % represents query.
In our brain we can stretch that out to a few lines:
This is were we can insert our own html.
First we know that the value attribute is still open so we need to close that.
We search: ">
And the server responded with:
">
Now we can insert any html we want as long as we leave an open attribute for the extra "> to close for us.
We search: ">http://www.tiptopsigns.com/images/D/jdm_meme_lol.jpg>
http://www.tiptopsigns.com/images/D/jdm_meme_lol.jpg>

Sucess we have successfully injected our own tag an now the website has some memes on it. Now this will only display if someone goes to our custom ling which my this point looks like a mutated cucumber: http://isp.netscape.com/weather/find.jsp?f=%22%3E%3Cimg+SRC%3Dhttp%3A%2F%2Fwww.tiptopsigns.com%2Fimages%2FD%2Fjdm_meme_lol.jpg+%3E%3C%2Fimg%3E%3Cinput+type%3D%22text%22+name%3D%22f%22+value%3D%22 but normally users don't really care about the rest as long as isp.netscape.com looks legit. Now if you aren't satisfied enough with your new found ability to insert memes into broken websites then maybe a little malicious javascript could satisfy your needs. But that's for a whole different tutorial. I hope you enjoyed and see you guys in the next tutorial... maybe...
--Joe

























Comments
Be the first, drop a comment!