Web application vulnerabilities are one of the most crucial points of consideration in any penetration test or security evaluation. While some security areas require a home network or computer for testing, creating a test website to learn web app security requires a slightly different approach. For a safe environment to learn about web app hacking, the OWASP Juice Shop can help.
The depth and variety of web technologies provide a large and complex attack surface. There are a variety of markup languages forming graphical components of websites, scripting languages handling frontend website interaction, backend languages manipulating data, database management systems managing this data, and server technologies keeping the websites online. Each of these has their own vulnerabilities, and each of these vulnerabilities can be exploited.
OWASP Juice Shop is an intentionally vulnerable web application for security training written in JavaScript. It's filled with hacking challenges of all different difficulty levels intended for the user to exploit and is a fantastic way to begin learning about web application security.
Referencing the OWASP Top 10
The OWASP Top 10 Project is a document by the Open Web Application Security Project. It aims to list and archive the most common flaws present in web applications. As of the 2017 version, the list items are as follows.
- injection
- broken authentication
- sensitive data exposure
- XML external entities (XXE)
- broken access control
- security misconfiguration
- cross-site scripting (XSS)
- insecure deserialization
- using components with known vulnerabilities
- insufficient logging and monitoring
Each of these vulnerabilities may be present in all sorts of different websites, and they often lead to abuse such as phishing, database exfiltration, spam, malware distribution, and other violations of privacy and security. As a web developer, it is essential to be able to recognize and understand these attacks to prevent them. For a penetration tester, understanding these vulnerability categories can allow one to improve their own web application hacking skills.
To begin practicing these attacks, one can start by installing the OWASP Juice Shop, which includes vulnerabilities from all of the OWASP Top 10 categories.
Install Docker
According to the project's website, Docker provides "a way to run applications securely isolated in a container, packaged with all its dependencies and libraries." This means that for a tool like the OWASP Juice Shop, an entire artificial server-like stack can be easily packaged and distributed.
While OWASP Juice Shop provides a few options for installation, including Node.js and Vagrant, I have found that on Linux and macOS, the easiest option is Docker.
If you run into issues with the Docker installation or your operating system does not support Docker, you may find that Node.js is also a convenient option. The installation instructions for other platforms are also provided by the Juice Shop documentation.
Docker supports Windows, macOS, and Linux, with downloads for packages available on the Docker installation page. Installation instructions vary by platform, but for this example, we will walk through installing docker on a Debian-based system like Ubuntu or Kali.
- Don't Miss: How to Create a Reusable Burner OS with Docker
To begin the installation, first, install the prerequisite packages to allow apt-get to use a repository over HTTPS by running the command below in a terminal emulator.
sudo apt-get install apt-transport-https ca-certificates curl gnupg2 software-properties-commonNext, add Docker's GPG key, which will allow the integrity of packages to be verified.
curl -fsSL https://download.docker.com/linux/debian/gpg | sudo apt-key add -Now, you can add the Docker repository to your system. If the following command fails, you can also use the text editor of your choice to edit the /etc/apt/sources.list file manually. This file is the repository list on systems which use the APT package manager. Simply add the component of the command below which is enclosed in quotations marks to a new line in this file, replacing "$(lsb_release -cs)" with the output of the lsb_release -cs command when run on your system. Otherwise, simply running this command alone should be enough to update your repository list.
sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/debian $(lsb_release -cs) stable"With this repository added, you can install Docker by first updating your repositories, then using apt-get install to install the tool. This can be done by running the command below.
sudo apt-get update && sudo apt-get install docker-ceIf you are using a Systemd-based system, you can now start the Docker service with the command below.
sudo systemctl start dockerInstall the OWASP Juice Shop
Once Docker is installed and running, the first thing we'll use will make a copy of the OWASP Juice Shop files locally. To do this, run the command below.
docker pull bkimminich/juice-shopNext, we can start the Juice Shop by running the command below, binding the service to port 3000.
docker run --rm -p 3000:3000 bkimminich/juice-shopWhen the Docker command line prints "server listening on port 3000," the service should be ready to use.
root@navi ~# systemctl start docker
root@navi ~# docker pull bkimminich/juice-shop
Using default tag: latest
latest: Pulling from bkimminich/juice-shop
Digest: sha256: 056aa33f600adb143a1128e2ae42f4021f15d726347155ae4bdd37fba4e0c486
Status: Image is up to date for bkimminich/juice-shop:latest
root@navi ~# docker run --rm -p 3000:3000 bkimminich/juice-shop
> juice-shop@7.2.1 start /juice-shop
> node app
Server listening on port 3000After this is running, the Juice Shop can be opened in a web browser, just like any other website. On Linux, the shop is located at http://localhost:3000. On macOS and Windows, it may be located at http://192.168.99.100:3000.

If the page opens in your web browser and renders properly, the Juice Shop is ready to be hacked!
Analyze the Juice Shop HTML
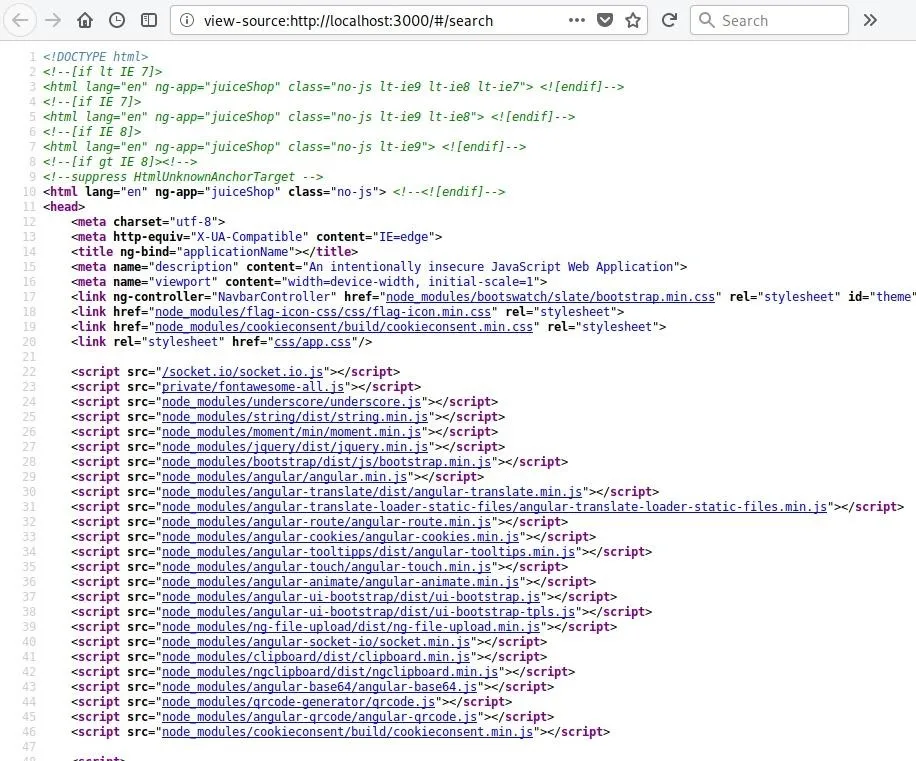
One of the simplest ways to begin analyzing a web application is to look at the HTML of a given page. To do so, simply use the "View Page Source" function of your web browser, usually available under the "Developer Tools" section or a similarly named menu.
HTML, which stands for HyperText Markup Language, is not a programming language in the traditional sense, but a markup language as the acronym suggests. Unlike a programming language, which defines behaviors as processes and sequences of instructions, the plain HTML code is primarily used to encapsulate other elements of a web page and place them within a page. While HTML5 has expanded passed this relatively limited function and added some capabilities traditionally handled by JavaScript and PHP, it remains widely used for compositing.
Because conventional HTML doesn't follow traditional programming processes, the syntax generally wraps around other pieces of the webpage. There are tags to designate text, images, links, menu bars, and other sorts of media content or embedded scripts. This means that, generally, HTML isn't possible to exploit directly due to any sort of vulnerabilities, but it may give us a clue to what the website is doing, visible to the user or otherwise.
One example of this sort of insight is shown below. While the HTML code itself doesn't present any attack opportunities, the list of JavaScript files referenced by the page within the "script" tags alerts one to some of the website's behind-the-scenes functions, some of which may prove to be a viable attack surface later.

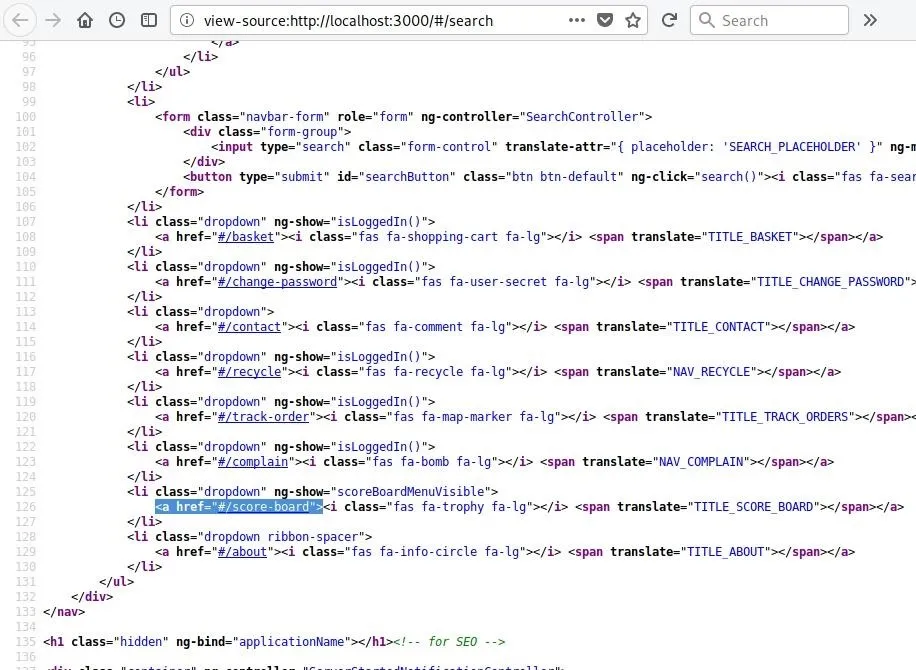
Farther into the code, one may also notice some of the different pages linked by this page. Some of these are shown in the header menu of the page, but others, such as the "score-board" page, are not.

Discovery of a link like this can lead to further understanding of the structure of the website, as well as potentially finding data which was intended to be private.
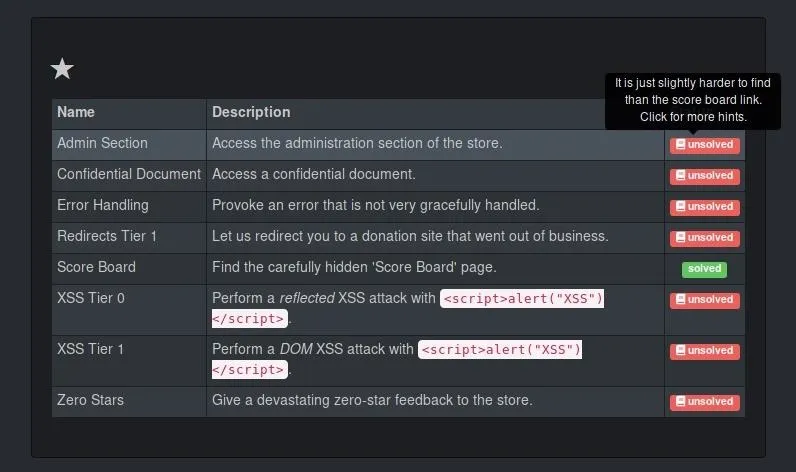
Use the Score Board System
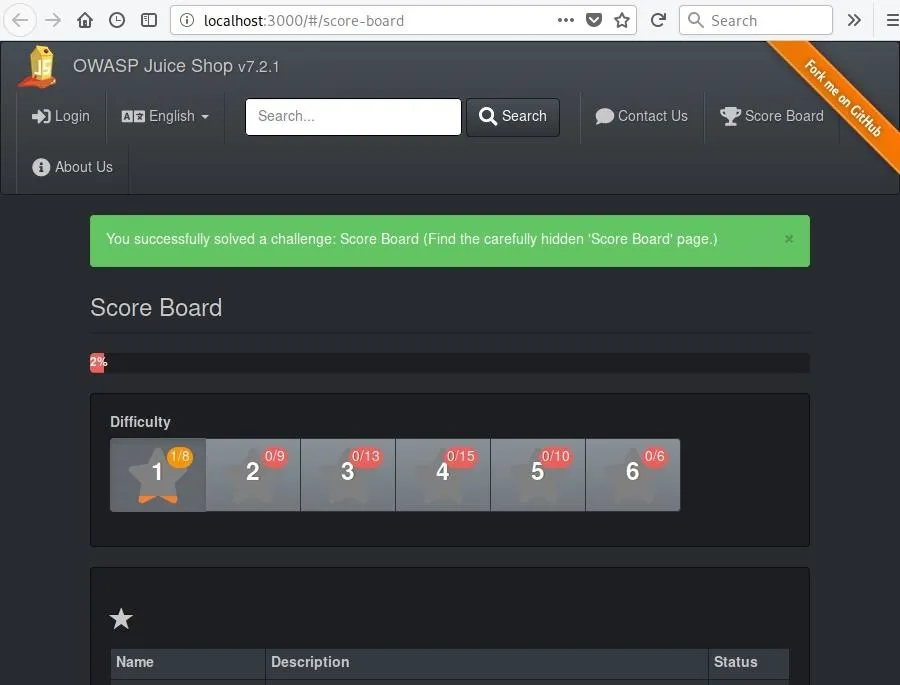
If you follow the link discovered in the previous step, you'll be led to the Juice Shop Score Board page. Not just a static element of the website, this scoreboard will update as different tasks are completed. Indeed, just by discovering the page itself, the first challenge will be solved.

The page will alert you to the fact that you've succeeded in solving a challenge, and you may also notice that the alert is also present on the Juice Shop command line log.
> juice-shop@7.2.1 start /juice-shop
> node app
Server listening on port 3000
Solved challenge Score Board (Find the carefully hidden 'Score Board' page.)Once you have access to the scoreboard, you can see some of the other objectives for each section. In the right column, you can also hover your mouse cursor over the "unsolved" status indicator for a hint or click the icon to be taken to further documentation of the challenge.

This same format will be continuous throughout the process of attacking the Juice Shop. The different challenges are divided by difficulty level, and the scoreboard page provides an ideal guide for completing them in a logical order.
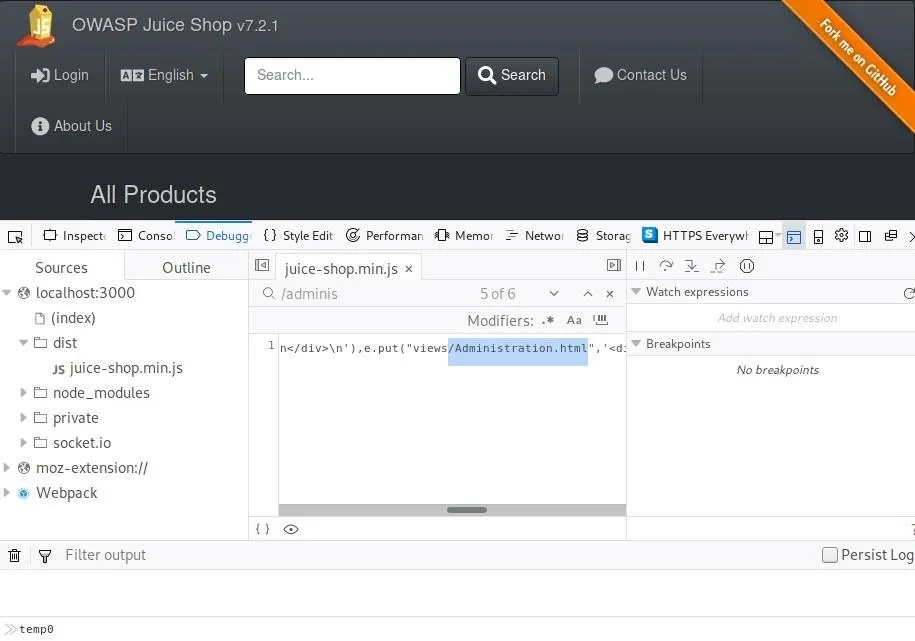
Use the JavaScript Console to Analyze the Site
Another way to begin to understand the structure and function of the site is to use your web browser's developer console to see what scripts are being run. The debugger can also notify you of potential errors, some of which may also prove to be security vulnerabilities. As in the case shown below, JavaScript can sometimes also lead us to discover elements which were intended to be private, such as the link to "Administration.html" in the JavaScript file "juice-shop.min.js."

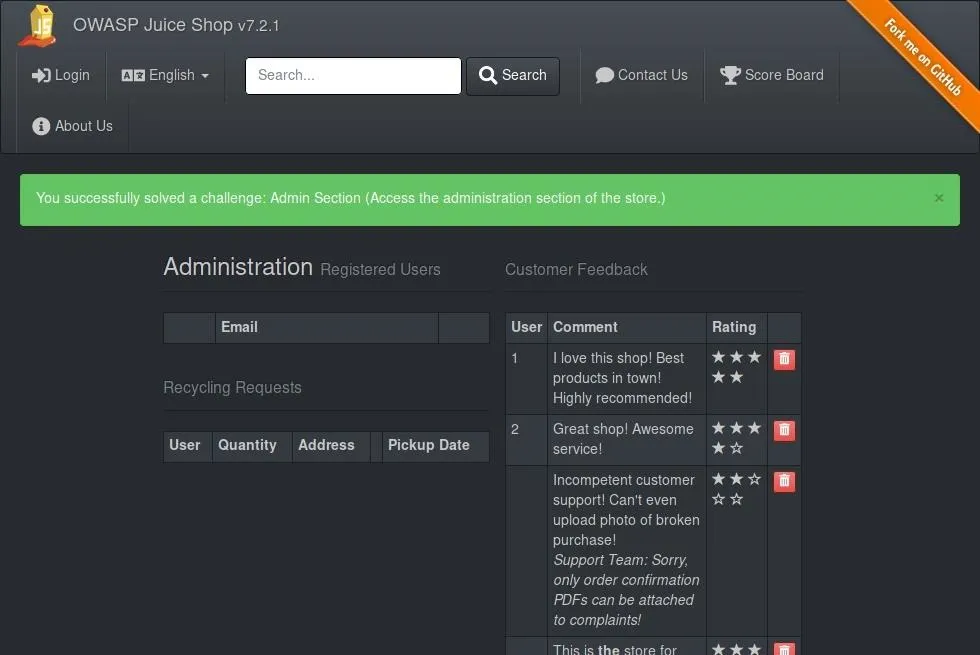
If you choose to follow this link to the "Administration" page, you'll already have solved the next challenge!

Paying attention to the JavaScript within the Juice Shop will prove helpful as the challenges increase in difficulty, so you may wish to leave your web browser console open.
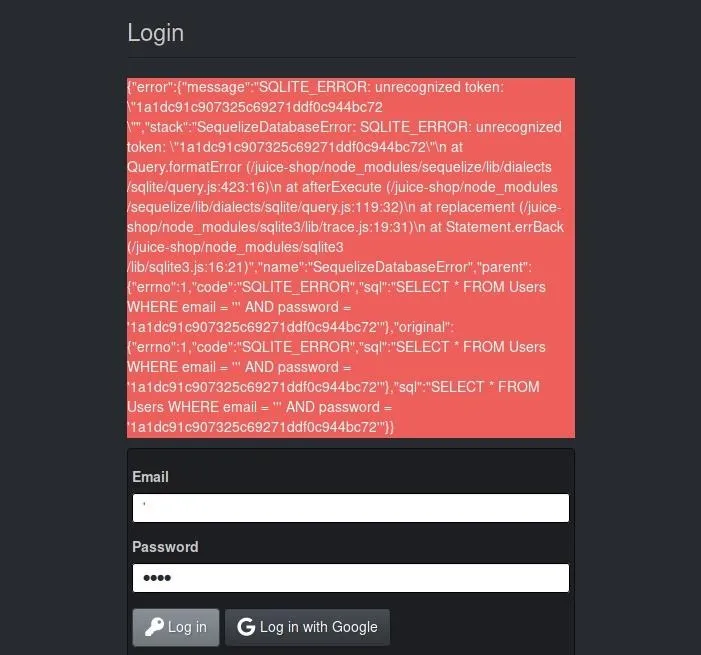
Provoke a Website Error
One of the objectives on the scoreboard is to provoke an error which is not handled properly. This sort of error is generally the result of poor-handling of non-standard input. While there are more than a few ways to create this sort of error within the Juice Shop, one way to do so is by using the login page.
First, click on the "Login" link in the header of the website. Next, log in using the form, but instead of using a regular username, simply insert an apostrophe. You can use whatever you choose for a password. Once the form is populated, click the login button.

You'll see that this error is far from human-readable, but it does provide some insight into the backend of the website. After this error is shown, another challenge — "Provoke an error that is not very gracefully handled" — is completed and shown on the scoreboard.
Use Basic XSS
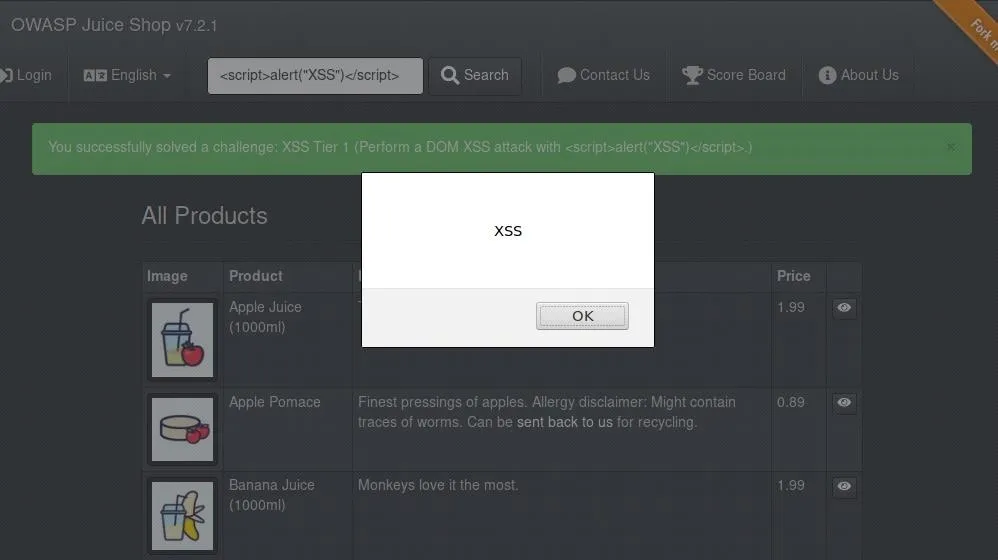
The last hack we'll attempt on the Juice Shop is a simple reflective XSS attack. Similar to the error caused previously by non-standard inputs, if forms are not being validated, sometimes even code can be injected and run. To test this, we'll use the simple JavaScript string shown below.
<script>alert("XSS")</script>This short script will simply open a small alert box with the text "XSS" if it is executed. However, unlike the login page, we're going to look for a different sort of form. Specifically, it may be ideal to look for a form which either is intended to return content to a user or one which submits content to the website directly.
One simple form we can test this attack on is the search form. Simply enter the short JavaScript string into the text box and press "Search" to see what happens.

If the script succeeds, you've completed another flag!
We've only begun to touch on the flags and challenges included in the Juice Shop, but all of the more difficult challenges follow roughly the same format. The OWASP Juice Shop is an ideal platform to learn web application penetration testing with zero risks of any actual damage. Completing the challenge will take time, but will put you well on the way to being a web application security expert!
Thanks for reading! If you have any questions, you can leave a comment below or hit me up on Twitter at @tahkion.
- Follow Null Byte on Twitter and Google+
- Follow WonderHowTo on Facebook, Twitter, Pinterest, and Google+
Cover image and screenshots by Takhion/Null Byte

























Comments
Be the first, drop a comment!